This week we covered visual design principles including the “Golden Ratio”, which is essentially the mathematical basis of the Gestalt Theory. Gestalt supports the notion that visual elements should be viewed as a whole, rather than the sum of separate parts. How these elements interact to create the big picture will determine the aesthetic appeal and ultimately support or hinder the usability of a product.
Do you want the good news or the bad news? Let’s get through the bad examples first (you might want to put on your shades for these).
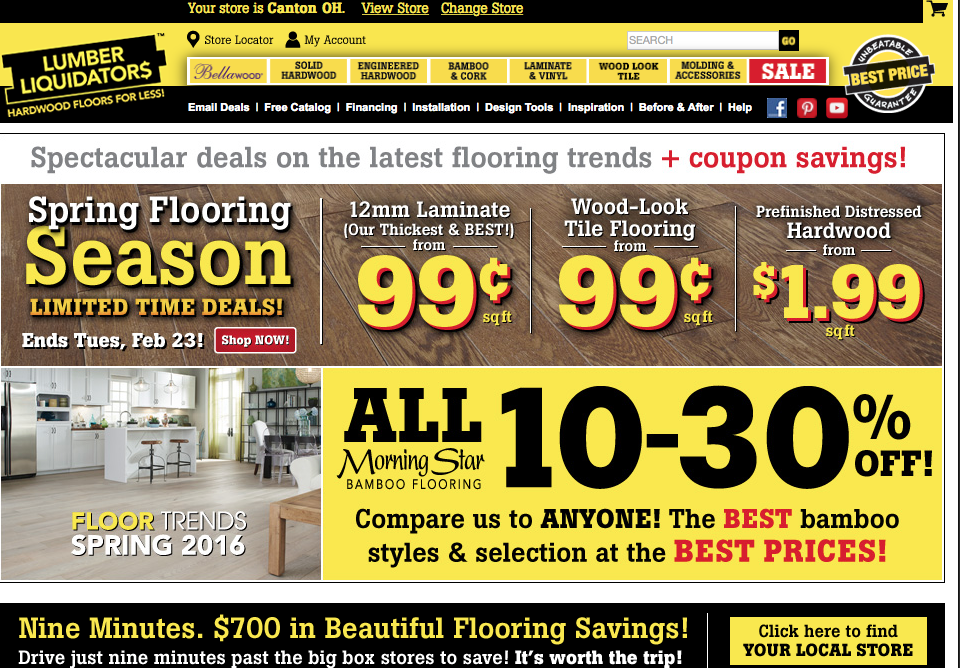
Bad Visual Design Example 1: Lumber Liquidators
Sorry guys. I just purchased some great floors from you, but your User Interface didn’t make it easy. Here’s what I’m talking about:

To cover some of the principles we discussed in class this week, let’s begin with visual hierarchy. I think we can agree that they’ve used lots of type sizes and fonts to call out pertinent information, but the weight and contrast of the typography juxtaposed to the background colors and images makes everything difficult to read. The margins in each content section are small, limiting negative space for a cluttered design.
There is a grid system in place, as you can see with the 4/2 ratio, but the clash of colors, patterns, limited white space, and inconsistency of type treatment creates an overall look of disorganization.
